HOW TO COMPRESS IMAGES ON YOUR SHOPIFY STORE WITHOUT LOSING QUALITY
Make your website stand out and load faster
USE HIGH-QUALITY IMAGES TO STAND OUT
You want your Shopify store to stand out with high-quality images to convey the unique value of your products.
But, high-quality images with large file sizes will cause slow-loading and poor user experience for your customers. If the quality of your images is not to your liking and if your page is not loading properly, taking control of the compression or media optimization of your website will help facilitate your brand’s growth.
Follow this guide, where you can determine the most effective way to optimize your Shopify store’s images for speed, while improving the visual quality.
SHOULD YOU USE LOSSLESS OR LOSSY COMPRESSION?
The problem with lossless compression is that it traditionally makes much larger files than lossy compression. Lossy compression degrades the quality of the image to make it smaller in file size and load faster. Since loading speed is so vital to retaining and converting visitors, most of the internet’s websites use lossy compression that sacrifices visual quality for speed.
HOW TO OPTIMIZE LOSSY AND LOSSLESS COMPRESSION MANUALLY
There are two ways to easily compress your images on Shopify. You can do it automatically with an app extension like crushpics, or choose an Enterprise-level compression tool. Our service, SpeedSize™, can outperform any competitor by a wide margin. If your website does not have a lot of traffic or images, it may make sense to save costs with manual compression tools.
With tinypng for example, the images will be compressed with a single preset for PNG, JPEG and WebP files. The upside of tinypng is that it compresses the size of your files substantially. The downside is that the compression can be very noticeable with an obvious impact on quality. Everything needs to be done manually, which can put a strain on workflows and resources. What you compress is what you get – you need to worry still about delivery speed, adaptive resizing, smart file optimization, etc.
AUTOMATE COMPRESSION AT SCALE
For sites with thousands to millions of images this compression and resizing requires significant labor, which is why scaling and Enterprise-level businesses need an automated solution to save thousands of man hours.
On the automated end of the spectrum, the consumer tool Crushpics will allow you to use 2 levels of compression. You can opt for conservative lossless compression with small image size reduction, or balanced, slightly lossy compression which will reduce your image size by ~50%. For a small brand on a tight budget, this an ideal compression solution that sacrifices very little visual quality. The downside is that if you have a lot of high quality images your website will still lag significantly. One of the clear ways to make a seismic shift in data usage is to limit the amount of data transferred. The average website’s weight consists of 90% media. Companies like Netflix have adopted smarter media formats to load faster and eliminate page weight without huge sacrifices in visual quality. However, a new technology has transformed the landscape of media optimization.
FORGET COMPRESSION, USE NEUROSCIENCE MEDIA OPTIMIZATION
Slow-loading and/or overcompressed media files will necessarily affect the user experience on your Shopify store. Images and videos make up for about 90% of the average website’s size, making media optimization a vital part of any online business. By making your media weigh less and load much faster, your customers will stay more engaged. So let’s address the elephant. How can you optimize your media to load significantly faster without sacrificing the visual quality of the products you are trying to sell?
SpeedSize has developed an entirely new technology to solve the problem of loading speed vs. visual quality. With SpeedSize, you can reduce the file size of your media by up to 90% with perceptibly lossless visual quality. Our algorithm is able to determine up to 100 factors that mirror human visual perception to scrape away the data in the file that is not visible to the human eye. The results are unprecedented. Along with images, we can also optimize video content to the size of an image. Cool, right?
AUTOMATICALLY IMPROVE YOUR IMAGE QUALITY
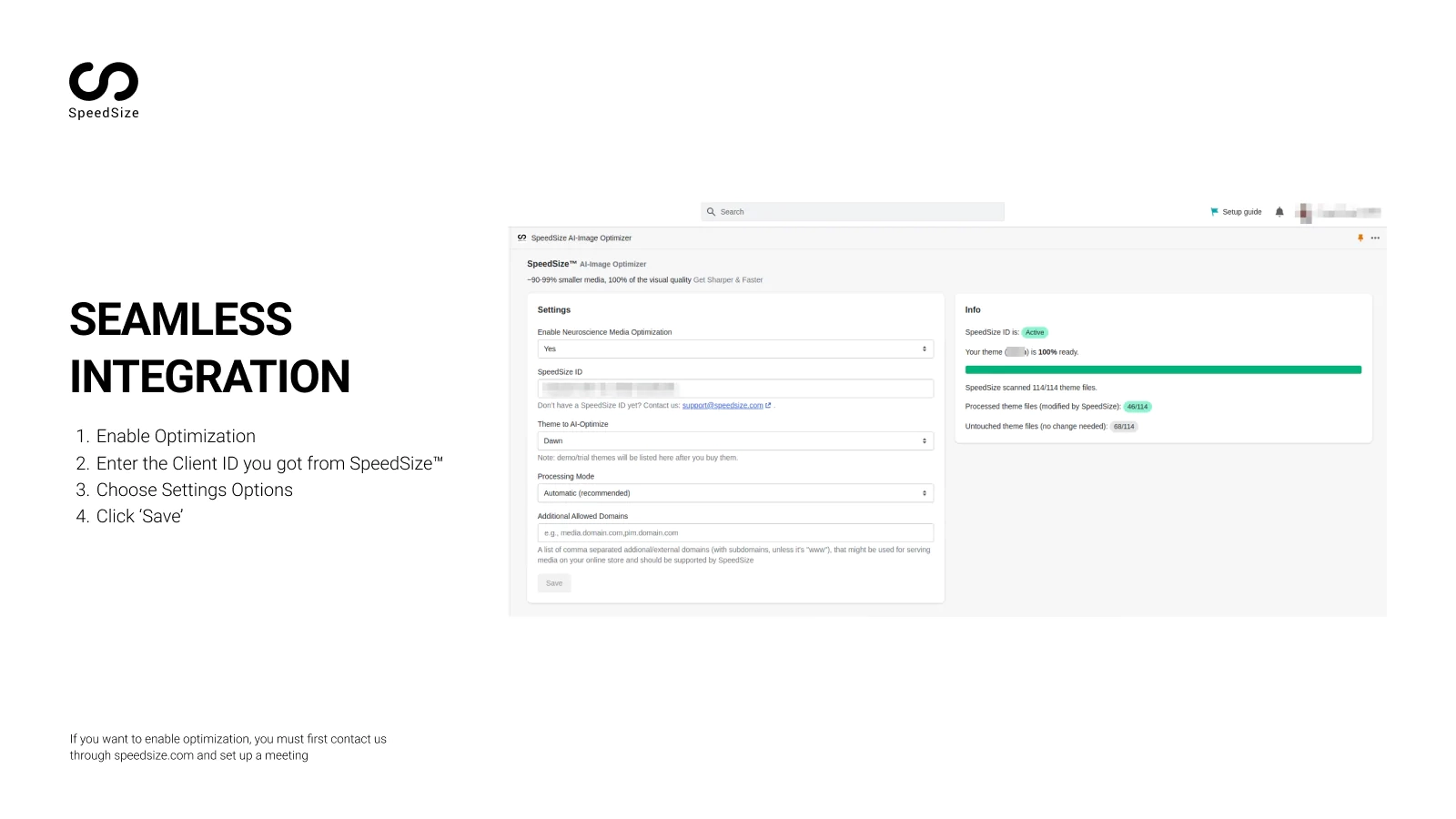
By using SpeedSize’s Shopify plugin you will automatically retain the full quality of your original images, while reducing the size by ~50% from the already compressed Shopify images. Your files will load twice as fast and there will be no blurring or pixelation.
PLUGIN TO AI-OPTIMIZATION

The SpeedSize™️ Shopify plugin can be implemented, with one click after receiving your client ID from us. So all you need to do is install the plugin, make an appointment with our team to get started with the new standard in image optimization.









