WHY WE NEED TO STOP COMPRESSING IMAGES ONLINE
How to avoid lossy compression that destroys quality
VIRTUALLY ALL MEDIA IS COMPRESSED
Almost all the images that exist online have been compressed from their original file size. 89% of websites use compression. Image compression is the necessary evil everyone needs to address in order to make a scalable website. The great thing about compressing images is that your site will load fast enough for users to engage with it. The con is that nearly every time an image is compressed with an image compression tool to a suitable level for website optimization, the quality of the image greatly deteriorates. So by compressing your images, you are automatically compromising the quality of your image. In some cases, nothing short of destroying them.
In industries like publishing, gaming, eCommerce, or any site that wants to convert the sales of products and services, compression is done at the expense of your customer’s user experience. The end user finds themselves looking at images of products that do not clearly reflect their expectations and they are less likely to spend money on your site. Blurry, pixelated media with image artifacts that can hurt your brand’s credibility. This is why when you compress images it is of the utmost importance not to affect the quality of the image.
A NEW ERA IN LOSSLESS IMAGE COMPRESSION
There are two kinds of image compression, lossless and lossy. And there are pros and cons to both compression methods. Just as it sounds, lossless compression means that the image is compressed without degrading the image’s visual quality. In instances of lossless compression, the quality remains perceptibly identical to the original image you’re compressing from. In the past, lossless compression was very minimal in its effectiveness in reducing the size of an image. We say in the past, because by converting older image formats to new optimized AVIFs and WebPs, jpegs, gifs and PNGs can be recreated visually lossless, substantially better. And they work on most browsers, in fact all Chromium-based browsers.
SpeedSize™ does perceptibly lossless image compression as effectively as visibly lossy compression. Other companies have gotten better at lossless image compression, but nowhere near the sci-fi like results SpeedSize™ is able to produce, often ~99% smaller than the original image source.
WHY YOU SHOULD STOP DOING LOSSY COMPRESSION
Lossy compression is what is used by most of the internet to this day. The most popular image format, JPEG, was developed specifically for lossy image compression. It was invented 30 years ago specifically to
On the positive side, JPEG compression is designed in such a way that you can reduce the size of the image as much as you want. The negative is that JPEG compression will leave compression artifacts in the image, which will blur and pixelate the image. It will automatically delete permanently the data from the original image, so it is a necessity to keep the original image before your desired compression.
Google actually encourages sites to use lossy compression for faster loading. When looking at opportunities on the Google PageSpeed Index, you will often see the phrase, “Efficiently encode images.” Google may indicate you need to make your images smaller by 300K for them to load faster. But the only way to make files load faster before SpeedSize™ was to destroy their visual quality even more with an image compression tool.
NEUROSCIENCE IMAGE OPTIMIZATION
This is why SpeedSize™ handles image optimization differently. We make it possible for the site to load instantly without sacrificing quality at all. We don’t want to limit e-Commerce capabilities. When you’re selling a product, you should have every tool at your disposal to make the product attractive to consumers. With Neuroscience Media Optimization, the limitations have been lifted.
See above how traditional JPEG compression ruins image quality vs. SpeedSize™ Neuroscience Media Optimization. No one is going to want to eat that sushi on the left…
NO MORE QUALITY LIMITS
At SpeedSize™, we have no visual quality limitations, because our file recreation does not change the perceptible visual quality at all. Our neuroscience AI-optimization technology works with human visual limitations, where only a fraction of the data stored in image formats is detectable to the human eye. Our AI mirrors our visual perception by detecting roughly 100 parameters–all the important data to the human brain, such as people, text, body parts, skin texture, color combinations that can or cannot be seen by the human brain. We take all elements, such as focus of interest, background and foreground to emphasize the ones the brain processes. This is how to remove approximately 90-99% of the invisible information from high-quality original formats.
This excess of invisible data pollutes the internet, slows down websites, leaves images blurred and pixelated, lowers conversions to sale. We just make files smaller, by creating new files–smaller files that look identical, but load much faster.
Online brands have always needed to get used to the formula that if you want your files to load faster, the file size needs to be smaller by reducing visual quality. With SpeedSize™, our technology works in the opposite manner. The higher the quality of the original, the more we are able to reduce the file size. So keep this in mind. There should be no limitation on the initial file in an older format, we can recreate it to load instantly with the same quality standard, auto choosing the best format for each unique visitor according to their device and resolution.
A BETTER WAY TO COMPRESS FOR SMALL BUSINESSES
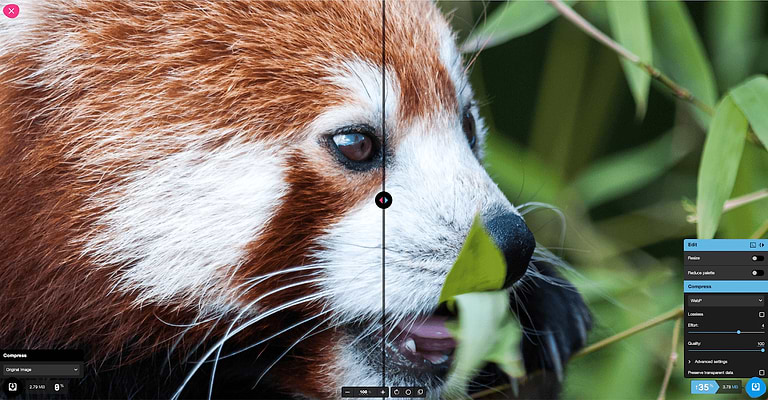
If you’re a small business with few high-quality images on your site it is ideal to manually compress with a free tool like Google Squoosh, where you can change the image formats and do lossless compression. Here I was able to reduce the media size by 35% visually lossless and playing with the tool was able to compress relatively well in any format. The image actually looked usable in the 90% range for many purposes.
So, if you want to manually compress images individually (even optimize for formats) pretty well to whatever level you desire, you can. This will greatly accelerate your website’s page speed.

TRY SPEEDSIZE™, VISUALLY LOSSLESS AI IMAGE OPTIMIZATION AT SCALE
SpeedSize doesn’t advocate for any quality loss in compression, but it is suitable in some cases and can be done well, especially when compression is done from very high-quality original images, on a sophisticated free image compressor tool like Squoosh.
However good the results you can get manually, it takes a considerable amount of time and effort and there is quality loss that you can notice. The best way to convert is not to make passable image quality, but to make your images look real. You’re not only competing with other websites, but with live brick and mortar shopping experiences. eCommerce stores and other brands seeking an edge want their images to look sharp and life-like.
For large brands it is particularly important to use an automated image compression tool and crucial to have image quality that reflects your brand. If you want to use original-quality images that load instantly on large-scale websites, the only automated solution to consider is SpeedSize. We regularly recreate the media of our best competitors much smaller in identical or better quality.
Beyond that level of compression, SpeedSize is able to optimize your entire website’s image library in a few minutes without coding or an API. Not only that, each media file is auto-delivered in the smallest available format that is visibly identical to the original media for every unique browser and resolution. So every original-looking image is delivered instantly.
We also optimize videos to a higher degree than images, so if you’d like to implement more rich media, high-quality images and videos, AR or any other heavy visual element, look no further than SpeedSize.
Let us show you how we can transform your pagespeed and visual experience with live examples from your site. Please schedule a free consultation today at speedsize.com