HOW TO MAKE YOUR ECOMMERCE PRODUCT IMAGES LOOK REAL
High-quality product images convert better. Learn how to make your media more life-like
PRESENT YOUR PRODUCTS WITH REALER-THAN-REAL IMAGES
No matter what products you are selling, every eCommerce store has a unique look and feel. While an ugly page with poor website design may actually perform well in certain instances, showcasing the perfect product in an appealing way is key to driving a higher conversion rate. Some may argue that the product is the key ingredient to online conversions. The truth of the matter is that attractive-looking products presented in a flattering way will optimize your sales and poorly presented media will kill your potential conversions.
Online you’re selling images of your products, not the products themselves. Beyond being a retail company, you’re a media company whether you’re aware of it or not.
If you’re working in the crowded eCommerce space you need to be aware of the importance of product presentation. When you can’t hold the product in your hands, or see it with your eyes, all you have is media to communicate the value of your inventory. Get that edge above the competition by making your products and your store pages more attractive.

HOW PRODUCT IMAGES CAN TELL TWO DIFFERENT STORIES
Trick question, in the section below, which phone would you rather buy?
Believe it or not, but these two product photos are images of the phone. One image is clear, while the other is stretched and blurry.
So the same two product images are priced the same, but even without thinking about the messy website presentation of the product on the right, the image on the left will automatically convert more sales.
A recent case study has shown that professional product photography can more than double your conversion rate. It was one of the key elements for Croma’s 204% eCommerce increase in 2022. So what’s the best way to present your product images, user experience and conversions?
HINT #1 IMAGE QUALITY IS KEY TO CONVERSIONS
High-quality images of your products is the first place to start. But what constitutes an attractive image for your eCommerce store and how should those images be presented to your customers so you can improve your conversion rate. From a technical standpoint, a vital element is the image quality, its resolution. Especially since most traffic comes from smartphones with high very high resolution screens, you want to take advantage by using sharp media that looks life-like. You should always find a way to use the highest resolution images available.
You might be thinking this is unrealistic as my online store will load too slowly. Beyond the product presentation we will explain how to solve this dilemma throughout the guide. But high-res product images are an absolute necessity many of your competitors may be costing you and your competition sales.


HINT #2 SEE YOUR PRODUCTS IN ACTION
Beyond quality images, you need your product images to reflect real-life user experience. Showing your product working in action is key. While the first image you present should clearly present the product at an attractive angle, of course not stretched out as in the image of the camera above. Not every product image needs to be over-the-top or metaphorical, but if a jacket is reversible, make sure you use a toggle feature to show customers the item’s features in an attractive way. Add value to the item being purchased, by showing it on a model and a rack. If it’s sportswear or swimwear, show the model doing the specific activity the item was designed for.
If it’s a plain t-shirt, two models having fun in the white shirt may make the product image more attractive to customers shopping on your online store.
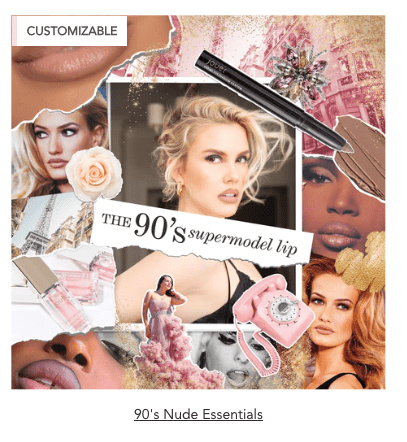
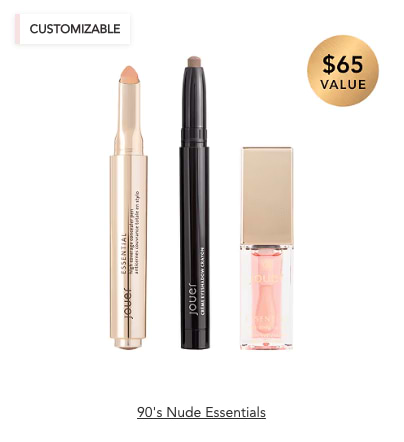
In this section, , we see product images of beautiful cosmetics packaging and an artful collage evoking 1990s glamour, selling the very same product for jouercosmetics. While the packaging is very nice, the glamorous aesthetic of the collage presents a dream of beauty and nostalgia that this makeup package can unravel in the imagination.
HINT #3 SHOOT ALL THE RIGHT ANGLES
A great generic product photo is essential, but you want to express all your products’ unique features. Imagine selling a t-shirt that only has a design on the back, or special handmade buttons. A scroll gallery that zooms, or a 360 model, will much better express the value of the shirt than a flat photo of the front of the shirt.
Here Decathlon.de uses very 4 high quality images of one shoe in different angles and a video. By expressing what the product will look like from different POVs and showing high-quality images of the shoe’s unique details, the product will convert more sales.
THE DOWNSIDE OF HIGH-QUALITY MEDIA
While decathlon is using very high-quality images to present their products, every eCommerce store is aware high-quality images will take much longer to load than overcompressed media. The site will lag, customers will bounce from the website and potential customers will be lost forever. Polls have shown that when a site has loading problems, it will adversely affect their experience. In fact, 21% of consumers cite slow loading as their #1 source of dissatisfaction shopping online.
There is a way to get around this problem, both by manually compressing images better or by using an Enterprise solution to automatically recreate media much smaller without affecting visual quality. So these five images, which are zoomable on the website to see every last detail, will weigh less than a typical compressed static image.
You can manually compress the images by changing to the newest formats WebP or AVIF if you haven’t already and with a tool like Google Squoosh, you can choose the level of compression you are comfortable with that sacrifices the least amount of visual quality without making your site load too slow. To ensure your products look life-like we recommend not using any compression, but only reformatting the image. Of course this can be impossible if loading speed is a high priority for your brand.
However, for any brand that has a lot of products and/or a lot of traffic, this becomes a task that will take thousands of man hours, especially if you need to resize images to fit your eCommerce storefront.
OPTIMIZE YOUR STUNNING HIGH QUALITY PRODUCT IMAGES FOR PAGESPEED AT SCALE
SpeedSize invented Neuroscience Media Optimization, an AI technology that uses the principles of neuroscience to recreate media in the smallest file size available without sacrificing any perceptible visual quality. While this article is about product images, this technology actually works for heavier media like videos and AR. But back to images.
With SpeedSize, all your images are recreated by finding up to 100 points of interest that the human brain recognizes and scrapes away all the data the brain cannot perceive visually on a screen. Along with that, the image format is tailored to each unique visitor, resized according to the screen and browser they are accessing the image from. If for some reason, the customer is using an older version of a browser that does not support the smallest image format, our servers will automatically detect this and ensure they are receiving the correct format that loads the fastest.
SEE IT ON YOUR SITE
SpeedSize is truly a disruptive technology, a 1st-of-its-kind platform that has the potential to revolutionize online visual experience, to drive more organic traffic and conversions for you and your business.
SpeedSize recreates images up to ~99% smaller, which will make a website load up to ~10x faster.
So you will no longer have to compromise the visual quality of your media in favor of pagespeed and SEO traffic. If you have over 50,000 monthly visitors and want us to analyze your site and see the impact SpeedSize can make on your website’s speed and visual experience, let’s talk.