How to Get Your Website UX-Ready for eCommerce Sales Events
High-traffic sales events are a critical moment for online stores, and delivering a smooth shopping experience is essential. Below are some proactive measures to enhance the user experience and minimize disruptions on your website.

User Experience (UX) Tips for Ecommerce
◻ Real-time Inventory Updates: Display real-time stock levels on product pages to prevent frustrations associated with adding out-of-stock items to the cart.
◻ Create a waitlist for ‘Out of stock’: Create a waitlist for products that are out of stock: This will help to keep customers engaged and informed about when the product will be back in stock. It will also bring you valuable data for analysis.
◻ User Flow Analysis and Enhancement: Use tools like heatmaps, session recordings, and analytics tools to understand user behavior, identify drop-off points, and refine the user journey for the best experience. However, keep in mind that these can slow-down your site, so use with caution on the days of the event.
◻ Quick Checkout: Reduce the steps in the checkout process to minimize cart abandonment. At minimum, implement progress indicators during multi-step processes so users are aware of how many steps remain.
◻ Clear CTAs: Use contrasting colors for Call to Action buttons to make them stand out.
◻ Implement Instant Search: Offer predictive search results for a better user experience.
◻ Include Customer Product reviews: Reviews establish trust and allow users to make informed decisions. Customers know better what to expect and will improve satisfaction with the products, reducing return rates as well.
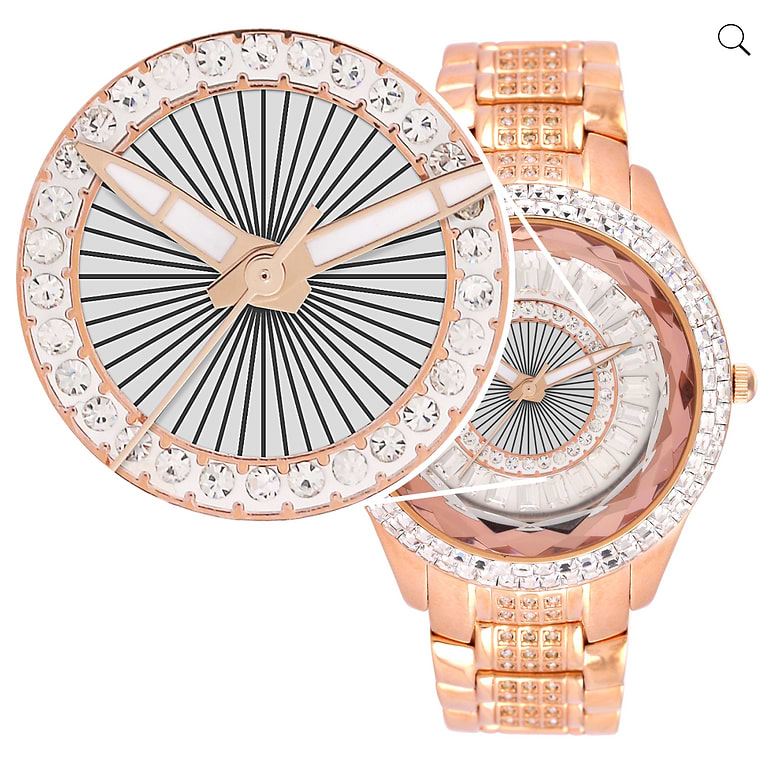
◻ Allow detailed zoom-in: Use high-quality images so customers can view all details, including textures, materials, and quality. This provides greater transparency and has been shown to reduce return rates, saving you on unnecessary costs and improving customer satisfaction. Try SpeedSize to achieve high-quality images without slow loading times – schedule a demo to see the impact for your site.

◻ Hover-to-Zoom thumbnails: Allow users to hover over product images to view a zoomed-in version, offering a closer look without navigating away.
◻ Display Security Badges: Reassure customers that their transactions are safe.
◻ Optimize Breadcrumb Navigation: Ensure breadcrumbs are clear so users can easily backtrack by categories and collections, especially during high-traffic events.
◻ Similar items & Recommendations: Implement dynamic recommendation algorithms to suggest relevant products, boosting cross-selling and enhancing the user journey during peak shopping times.
◻ Personalization, segmentation and pricing: Utilize tools like Adobe Target and Adobe Real Time CDP to provide personalized user experiences. Allow at least a month post-setup for the tools to achieve optimal performance. Align this with strategic pricing, preparing special promotions and diverse pricing strategies for the event.- Manuel Nicanor Gioffré, Commercial Director, Improntus
◻ Offer a guest checkout option: Allow customers to checkout without creating an account. – Manuel Nicanor Gioffré, Commercial Director, Improntus
◻ Offer Multiple Payment Options: Cater to all your customers’ preferred payment methods to make checkout easier and faster.
Conclusion
Ready your ecommerce site for high-traffic sales with our essential user experience checklist. It’s your roadmap to smooth navigation, quick load times, and AI-enhanced features. Implement these steps for a successful event and continual growth. Check out our extensive cross-team checklist for more tips!
Read: The eCommerce Website Guide for High-Traffic Sales Events