WHAT IS CLS AND HOW CAN IT BE IMPROVED FOR BETTER USER EXPERIENCE
Cumulative Layout Shift (CLS) is a key metric for measuring the stability of a website's layout. It was introduced as part of the Core Web Vitals, a set of objective metrics that helps measure the user experience on websites.
IMPROVE YOUR WEBSITE'S EASE OF USE
CLS is a measurement of your website’s jumpiness and ease of use. Any time the layout of your website changes inadvertently. A few common examples are clicking on a button and the website leads you somewhere as if you had just chosen another option. See below from Google’s explanation.
Other examples are texts you’re reading jumping and making you lose your place, or a pop-up ad pulling you away from the section you’re browsing. A poor CLS score is a fairly good indication that your website is not easy to interact with. It’s also very frustrating for website visitors who have come to expect a pretty seamless online experience.
Google measures unintentional shifts. These shifts are usually triggered by third-party content, dimensionless images, or other dynamic content. Usually as the result of DOM elements being added to the page above existing content, or the content of the page not being loaded in the correct order.
HOW CLS GOES UNDETECTED
The Cumulative Layout Shift (CLS) metric helps you address this problem by measuring how often it’s occurring for real users. CLS measures the amount of unexpected layout shifts that occur during the page load. A layout shift occurs when a visible element on the page moves from its initial position, causing the rest of the page to adjust. This can happen for a variety of reasons, such as images or ads loading late, or dynamic content changing the page layout.
Layout shifts can be jarring for users and can lead to a poor user experience. They can cause users to lose their place on the page or to click on the wrong element. This can be especially frustrating for users on mobile devices, where layout shifts can be more pronounced due to the smaller screen size.
HOW CLS IS MEASURED
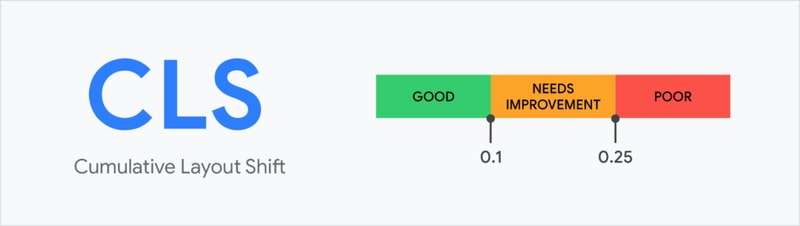
CLS is calculated by measuring the distance that visible elements move during the page load and the percentage of the viewport that they occupy. This is expressed as a fraction, with a lower score indicating a more stable layout. A score of 0 means that there were no layout shifts, while a score of 1 means that the entire viewport shifted.
There are several factors that can contribute to high CLS scores. One common issue is the use of images or other media without specified HTML width and height attributes. Since the browser doesn’t know in advance what size the image is, it can’t “save” space for it, so it defaults to 0 pixels. Only when the image is downloaded, the browser reads the image dimensions (Eg. 1920×1080), calculate it’s aspect ratio (in this case 16:9), then it can use CSS to size-down the image to fit the user’s display size (Eg. 360×240 pixels ), and only then a layout shift occurs. When the initial image was 0 pixels high, now suddenly it’s 240 pixels high, and the whole page content gets pushed down to accommodate the image. These shifts and adjustments can be avoided by properly specifying width and height attributes. Essentially, this reserves the required space for these elements ahead of time.

MAXIMIZING DYNAMIC CONTENT
Dynamic content can also cause layout shifts, as the page layout may change in response to user interactions or data updates. To minimize the impact of dynamic content on CLS, it is important to anticipate possible layout shifts and design the page layout accordingly. This can involve reserving space for dynamic elements or using techniques such as placeholder content, often known as a skeleton, to minimize the impact of layout shifts.
In addition to these technical factors, there are also design considerations that can affect CLS. The use of large fonts or oversized buttons can cause layout shifts if the page is not designed to accommodate them. It is important to consider the potential impact of design elements on the page layout and to design the page with stability in mind.
To measure CLS, it is necessary to use tools such as the Chrome User Experience Report or Lighthouse, which are available as part of the Chrome DevTools. These tools can provide detailed information on layout shifts that occur during the page load, along with recommendations for addressing them. For a more comprehensive explanation on the subject, please refer to my blog here. This is ideal for someone who wants to tackle the issue manually.
SPEEDSIZE™ HAS YOUR CLS ISSUES COVERED
Overall, CLS is an important metric for measuring the stability of a website’s layout and ensuring a positive user experience. By addressing technical and design factors that can contribute to high CLS scores, it is possible to create a website that is stable and easy to use for all users.
SpeedSize™ is a tool that can help with CLS problems by providing insights into the performance of a website and identifying factors that may be contributing to layout shifts. By analyzing the loading times of different elements on the page and the size of those elements, SpeedSize™ can help identify issues such as oversized images or slow-loading ads that may be causing layout shifts. In addition, SpeedSize™ can provide recommendations for optimizing the performance of a website, including strategies for minimizing the impact of dynamic content on CLS. By using SpeedSize™ and implementing its recommendations, it is possible to improve the stability of a website’s layout and enhance the user experience for all visitors.