WHAT IS FIRST INPUT DELAY (FID) AND HOW CAN I IMPROVE MY WEBSITE’S INTERACTIVITY?
Prevent a jumpy user experience for your visitors
GET YOUR FID UNDER 100 MILLISECONDS
First Input Delay (FID) measures the time it takes for a website to become interactive. An acceptable rate according to Google is under 100 milliseconds. Scientific research confirms that actions that take less than 80 milliseconds appear instantaneously. So essentially by making the measurement under 100 milliseconds, Google’s expectation that your visitor’s ability to interact with your website should feel near instantaneous. Instant interaction is one of the best judges of a website with good user experience.
Beyond Core Web Vitals assessments, if your website is passing this metric it will have a beneficial impact on brand credibility.

HOW IS FIRST CONTENTFUL PAINT (FCP) DIFFERENT FROM FIRST INPUT DELAY (FID)
First Contentful Paint is the time it takes for the first element of a page to appear on your screen. Once something appears that’s clickable, the time it takes for the click to happen is what FID measures. Below are some of the common things Google will consider as the metric when determining your FID time:
- Choosing an option from a menu
- Clicking on a link
- Entering your email into a field
- Opening up collapsed text on mobile devices
Given that FID only measures the first interaction that a user experiences, it’s worth asking why Google would make this such an important metric. The first reason is quite simple, first impressions will shape how visitors view your website. A delay in the first interaction, such as clicking a link to a separate page takes too long, can compromise your website’s credibility. People will feel the site may be unreliable and be less likely to convert a desirable action like making a purchase.
Also it presupposes from their studies that most of the bad interactivity on a website takes place during the initial page load. Fixing this initial response issue will greatly improve the user experience and is a good indicator of a site that performs well sitewide.

SCRIPTS, SCRIPTS, SCRIPTS: THE CAUSE OF FID ISSUES
So how does FID become a problematic metric for websites?
The primary reason for the slow loading FID issues is that when the user tries to make an action on the website, like clicking a link, the website is processing too many Javascript requests for the website to allow an instant interaction with the website. So to ensure that your website can pass the First Input Delay assessment you need to reduce these requests and optimize the size of the information delivered to the visitor.
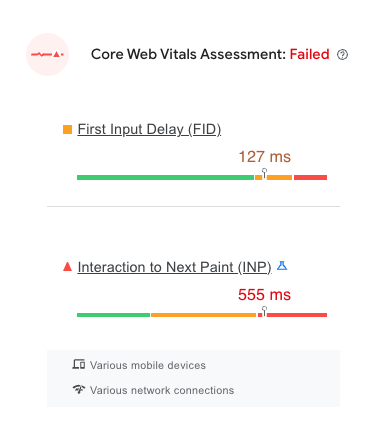
In the featured image see how one Fortune 100 brand is currently just barely failing this metric and their Google Core Web Vitals Assessment.
MEASURING FIRST INPUT DELAY (FID) WITH TOTAL BLOCKING TIME (TBT) AS YOU MAKE SITE IMPROVEMENTS
As FID is only recorded in field data, as opposed to the Lighthouse Pagespeed Index that measures lab data from a Moto G4 phone, you need to assess your FID with another metric altogether. Total Blocking Time (TBT) is a measurement of your website’s responsiveness during the initial page load that correlates very closely to your FID.
TBT actually calculates the time a visitor cannot interact with your website, due to an action being blocked. It does this by measuring the total amount of time between the First Contentful Paint (as we mentioned before the time it takes for the first element of your page to load) and the Time To Interactive (TTI), the actual time it takes for the page to be fully interactive, that all the opportunities for actions a user can make are loaded.
To see the steps you need to take to reduce your requests, take a look at my Pagespeed Optimization Page. And for a more detailed explanation and case study about how I was able to improve a website’s FID, please feel free to browse my blog.
LARGE MEDIA FILES ARE OFTEN THE INTERACTIVITY ISSUE
While images are not the direct cause of FID issues that compromise your FID, if you’re loading a lot of images it will take up a lot of bandwidth. Unlike what we mentioned in the previous blog concerning Largest Contentful Paint, where you should not lazy-load images, FID depends on you lazy-loading images below the fold, so people can interact with the site. If the media, the heaviest part of your website, is loading images below what is visible to the visitor, the interactivity of your website will be compromised. Also if these media files that are being lazy-loaded are large in file size, the FID will get a low score and users will not be able to interact with your site, which will make people bounce even before they have a chance to see the website.
THE SPEEDSIZE™ SOLUTION
SpeedSize™ and I have headed a Pagespeed Optimization team to help minimize your requests and make your website load more efficiently. We also have an image and video optimization platform that will be able to reduce the file size of your website’s media by up to ~99%, so even short videos will be the size of most website’s images. Altogether, this will be able to transform your website’s Google Core Web Vitals.
Our media solution will also lazy-load your images below the fold automatically to ensure your website’s interactivity is not held up by the main source of your website’s bandwidth.
To get a better understanding of how our AI media optimization platform can transform your website’s visual quality and loading speed check out speedsize.com.
Or if you want our award-winning team to assess what it would take to optimize your website’s Core Web Vitals, book a demo where we will propose a custom-success based solution to drive your website’s performance.
Largest Contentful paint measures the time it takes for the largest piece of content on your website to load that appears in the top frame of your browser. This element is usually a picture, but it can also be text, video, or any other element you choose to use. LCP only measures the top of the fold of your page, anything that needs to be scrolled down to see as a visitor is not part of this measurement. It measures the space that is visible in your monitor or device rather than the size of those elements.
Since it accounts for 25% of your Performance score, it’s essential to ensure your LCP loads quickly. While LCP is one of the easiest Core Web Vitals metrics to understand, there is often a huge disparity between the Core Web Vitals (field data) and the Pagespeed Index (lab data). So it is important to use the lab data as a way to see if your improvements are working, but you must take notice that the actual Core Web Vitals that Google uses to give favorable SEO results will take some time to notice a real difference, as the Core Web Vitals measure 28 days of actual user data. Knowing that the lab data is only an indicator of your score will help you pass your Core Web Vitals assessment.