WHY IS MY LARGEST CONTENTFUL PAINT (LCP) SO MESSED UP?
How to speed up and optimize the main loading elements of your website
THE MOST IMPORTANT CORE WEB VITALS METRIC
To begin our Core Web Vitals series, we will be exploring, Largest Contentful Paint (LCP). LCP is the most important metric when it comes to your performance score. It’s also a fairly good measurement of what a person sees when your site first loads on a screen.
Largest Contentful paint measures the time it takes for the largest piece of content on your website to load that appears in the top frame of your browser. This element is usually a picture, but it can also be text, video, or any other element you choose to use. LCP only measures the top of the fold of your page, anything that needs to be scrolled down to see as a visitor is not part of this measurement. It measures the space that is visible in your monitor or device rather than the size of those elements.
Since it accounts for 25% of your Performance score, it’s essential to ensure your LCP loads quickly. While LCP is one of the easiest Core Web Vitals metrics to understand, there is often a huge disparity between the Core Web Vitals (field data) and the Pagespeed Index (lab data). So it is important to use the lab data as a way to see if your improvements are working, but you must take notice that the actual Core Web Vitals (that Google uses to give favorable SEO results) will take some time, since the Core Web Vitals is based on 28 days of actual user data. Knowing that the lab data is only an indicator of your score will help you pass your Core Web Vitals assessment.
This leads to the next obstacle, getting your LCP to load in the acceptable range.
GET YOUR LCP UNDER 2.5 SECONDS
LCP is designed to measure actual user experience, how someone will react to the website. Google has determined that if your LCP is under 2.5 seconds it is in their acceptable range. Anything above 2.5 seconds is deemed to need improvement, and over 4 seconds is considered poor, meaning it will greatly hurt your Core Web Vitals assessment.
For any online business, failing a Core Web Vitals assessment will negatively affect your brand, since Google does a fairly good job measuring how visitors experience your website.
As it’s a good objective tool for measuring your website’s user experience, the website’s visitors will not enjoy going to your website, which will lead to less time spent on page and less conversions. Beyond that, your organic search results will be penalized by Google, essentially the only search engine that matters, as it’s responsible for 92% of all search queries internationally.

SERVE YOUR LCP MEDIA IN NEXT-GEN FORMATS
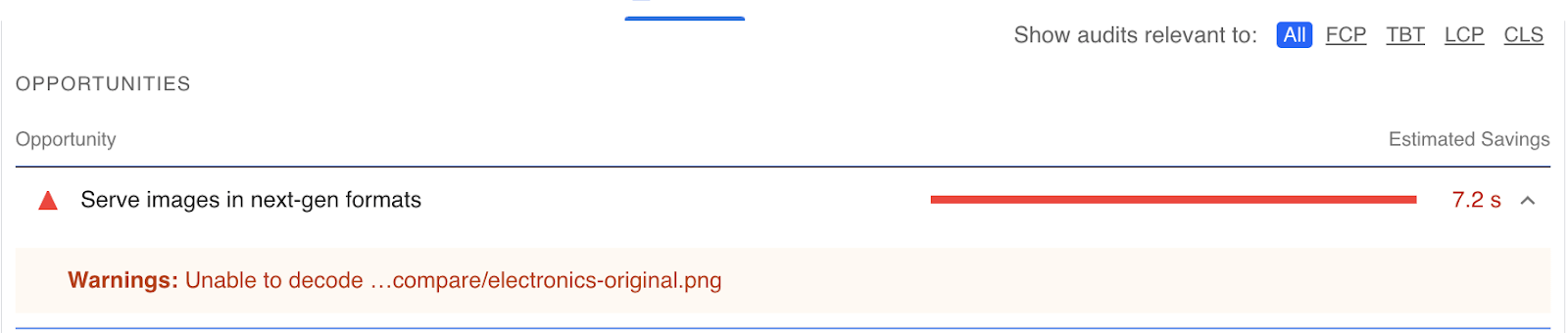
Large image and video files can be the culprit for poor LCP scores. Often Google will analyze an image or video file, and in the opportunities section, where the lab Performance is measured, you will see that images are loading slowly. This often happens because the image is presented in an old format.
In the case below, Google indicates that in lab data, an estimated 7 seconds can be saved simply by using WebP or AVIF instead of PNG.
While PNG is an excellent source format for certain assets like logos and icons, all formats should always be optimized for Pagespeed. The old way of doing this was compressing the image. To this day many people will use a compression tool such as TinyPNG to make a large PNG file smaller, only to make their website load faster, ignoring the quality. The clear downside of this, is that by compressing the file they are compromising the integrity of the image. In really bad cases, the image will become pixelated and leave compression artifacts. On average, the result will be a slightly blurry image.
Thanks to free tools like Google Squoosh, or paid tools like Cloudflare, it has become very simple to reformat your images to AVIF or WebP. This will dramatically reduce the file size of your media, usually by about 50% (link to formats article). However at that rate, if you want to use sharp source file quality images, you will not be able to load your LCP fast enough. The image will still need to be compressed, which will compromise the visual quality of the main element of your site. As 93% of online shoppers rate visual appearance as a deciding factor when making a purchase online, I would advise against any quality reduction in your LCP, or any of the images and videos on your website. This is especially true in the case of product images and videos that drive your conversion rate.

YOU CAN EVEN USE VIDEO IN YOUR LCP
Very recently it has even become possible to reformat your videos to AV1, the sister format of AVIF, with tools like Shutter Encoder. Ever wonder why Netflix looks so sharp, even on a poor mobile connection? The answer is simple. Its AV1 files are substantially more efficient and smaller in file size than the MP4 and MOV files that most websites still use.
While using next-gen formats for your media is an amazing hack that most websites are not yet taking advantage of, a new solution has been developed that will transform your ability to present media, which is especially crucial for your LCP.
While some brands have made the courageous step of using top of the fold videos on their site, even some household names are presenting blurry videos to satisfy Google’s requirements. Some are outright failing, which leads to site visitors bouncing at alarming rates on mobile. There is now a solution that can present a short video in a similar file size to most of the compressed images we see online today.
IMPROVE YOUR LCP WITH SPEEDSIZE™
If you’d like to implement high-quality images or videos on the main top of the fold content of your website, SpeedSize™ has developed an entirely new technology that dwarfs any compression technology.
SpeedSize™ can take original quality media and reduce the file size by up to ~99%, maintaining the visible quality of your media. So now you can present the sharpest looking media in your LCP and still load instantly. So unless there are major issues with your code, the LCP target will no longer be an obstacle.
Here is SpeedSize’s LCP. Even though it contains a video, buttons and pop-down menus, it still loads lightning fast. Check out how it works.
More common reasons for poor LCP scores are:
-Slow Server Response Time
-Render-blocking
-JavaScript and CSS
-Client-Side Rendering
-Slow Resource Load Times
-Lazy Loading LCP Images
To learn more about issues inside the code and architecture of your site, learn more from SpeedSize’s Pagespeed Optimization on my old blog here, where I define the other issues that can cause poor LCP performance beyond media optimization issues.
Or if you want our award-winning team to assess what it would take to optimize your website’s Core Web Vitals, book a demo where we will propose a custom-success based solution to drive your website’s performance.