WHAT’S WRONG WITH MY WEBSITE?
Check Google Core Web Vitals, the metrics that affect your SEO rankings
THE PURPOSE OF THIS SERIES
This is a Core Web Vitals Guide, intended to help eCommerce websites better understand the importance of their website’s performance both from a speed standpoint and for creating a better user experience. Here, we will explain in simple terms the improvements every website can make to drive more conversions and organic traffic.
While this first article is a basic overview of Core Web Vitals and the Google PageSpeed index, further along, we will help with easy fixes many sites need to make to stay competitive in their industries. As someone who works for, or who has built their own brand, you are probably aware of the importance of Google Core Web Vitals, but may need a basic overview to pinpoint the opportunities your website can improve upon, in some cases, quite easily.

WHAT ARE CORE WEB VITALS?
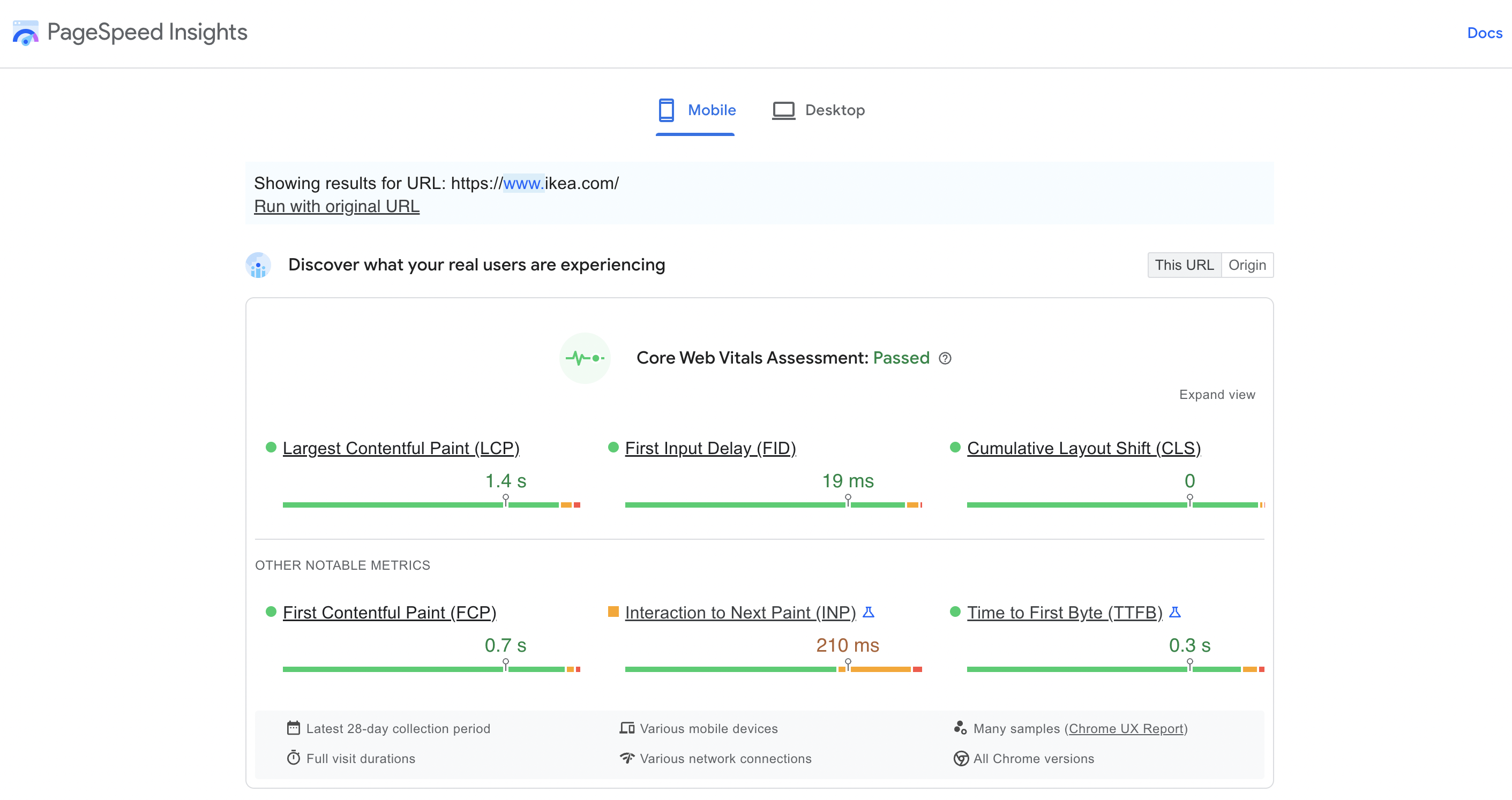
Everyone in tech is concerned with Google Core Web Web Vitals, from SEO specialists, programmers, to C-Level Execs. So what exactly are these Core Vitals and how do they affect a website’s reach and performance? The simplest definition of Core Web Vitals is a measuring stick Google uses to determine your website’s loading speed and your user experience. Passing these assessments both in lab data (The Pagespeed Index) and your actual visitor experience (Core Web Vitals), plays a vital role in determining your SEO ranking and can lower your PPC costs in paid marketing campaigns, while driving organic traffic.
No website performs perfectly and it’s impossible to determine just how fast your website is loading, because people are accessing your website from different devices and different connections. There is a stark difference between a slow 3G connection on an old device, an iPhone with a strong 4G, or even 5G connection, and a broadband connection on a desktop. Depending on this variety of factors, and others which are harder to pinpoint, the user experience of each website visitor is completely different.
This is why Google created Core Web Vitals. They wanted to create objective metrics to determine the user experience of websites. In order to do this, they split their metrics into desktop and mobile. Since desktops are usually connected to faster broadband internet service providers, in nearly every instance, the Desktop will perform better than the mobile.
When you enter the Google Pagespeed Insights and diagnose your website’s strengths and weaknesses, the top section of the page aggregates real data from the last 28 days. These numbers are derived from faster loading speed mobile devices and broadband connections than the bottom section.

PAGESPEED INDEX: USEFUL LAB DATA TO HELP IMPROVE YOUR WEBSITE’S SPEED
Beyond measuring what your website visitors have been experiencing over the last 28 days with field, and The Pagespeed Index that measures what an old Moto G4 phone would experience on a slow 3G connection. This is lab data.
These scores are very useful when understanding your site’s speed and performance. They’re good for making quick fixes on your website before the actual user experience data is collected. The Pagespeed Score, or the lab data, is a useful metric in determining the functionality of the site, and the Core Web Vitals, are the actual metrics that Google uses to either promote or demote your website’s keyword rankings and accessibility in Google search results.
Here you will be given scores about the theoretical experience people will have browsing your website. Improving these numbers will definitely help improve the metrics of your Core Web Vitals assessments that not only will improve your engagement and user experience, but drive better Core Web Vitals assessments that will improve your organic traffic.

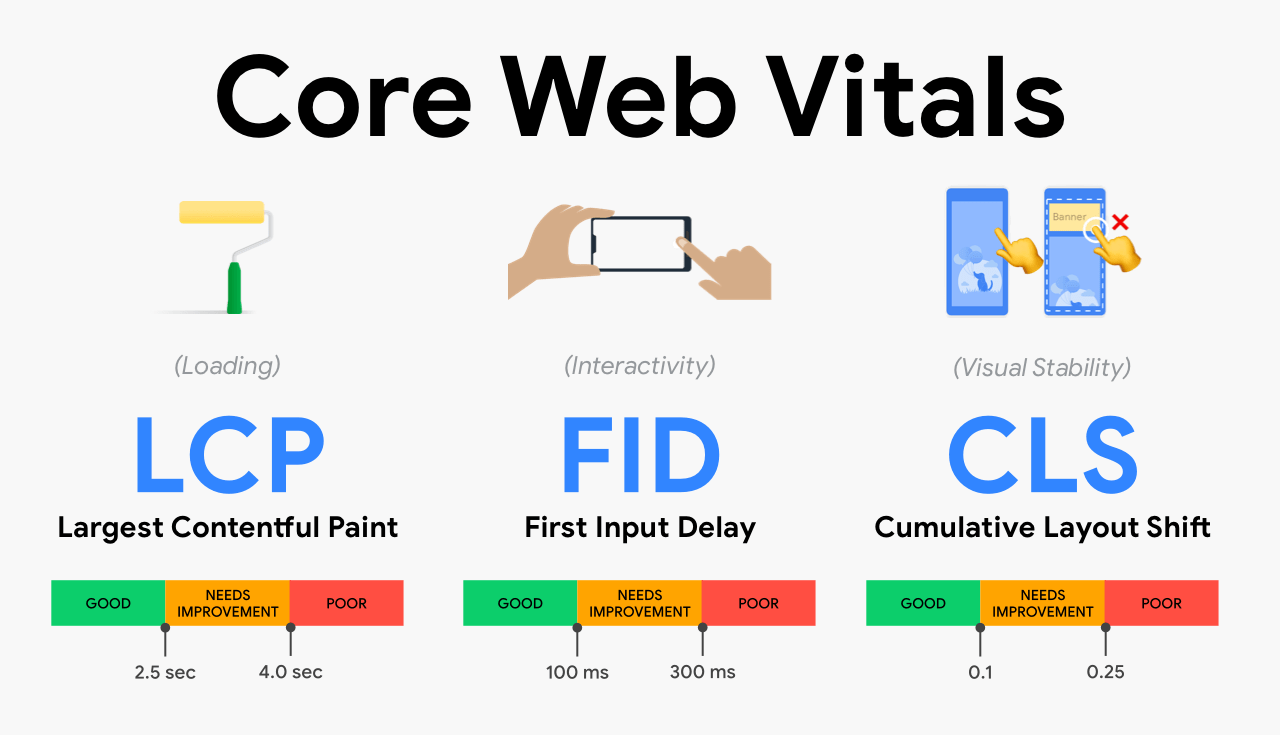
THE THREE MAIN METRICS OF CORE WEB VITALS
Largest Contentful Paint (LCP) – a measurement of your loading performance.
LCP measures the time it takes for the largest element to load on the screen. This is usually an image.
First Input Delay (FID) – a measurement of your website’s interactivity.
FID measures the time it takes for your page to become interactive, when a user is able to click or press keys after the first element is loaded.
Cumulative Layout Shift (CLS) – A measurement of your website’s visual stability and user-friendliness.
CLS measures how often layout shifts happen for real users, like a pop-up ad or the text suddenly moving out of its position as you scroll down.
Keep reading here to get a more comprehensive understanding of these metrics and the steps to improve them.